Umi 4 RC 发布
大家好,Umi 4 经过几个月的开发,终于要和大家见面了。相比 Umi 2 到 3,3 到 4 的变化是巨大的,开发时间也更长,但我们尽量把对于开发者的影响降低到最小。按捺住激动的心情,在此先和大家分享下都有哪些变化。
🎉 新官网和文档
🚀 MFSU V3 & 默认开启
🎭 双构建引擎和 ESMi
🕸 Webpack 5
⛹🏾♂️ React Router 6 & 新路由
🐹 最佳实践迭代
🛡️ 依赖预打包
🤺 Umi Max
🐛 Low Import 研发模式
⚠️ 强约束功能集成
🎈 Import All From Umi 迭代
🍀 srcTranspiler 和 depTranspiler
🌼 jsMinifier 和 cssMinifier
🌸 应用元数据
❄️ 微生成器
🧪 贴心小改进
新官网和文档。 下图是新官网的首页,包括重新梳理的文档、信息结构、以及新写的文档插件。目前包含基础的配置、API、升级和快速上手等基础文档,剩余文档还在紧张编写中。有个变化是之前插件的文档集成到 Umi 官网中,成为 Umi Max 的一部分,之后无需跳转。

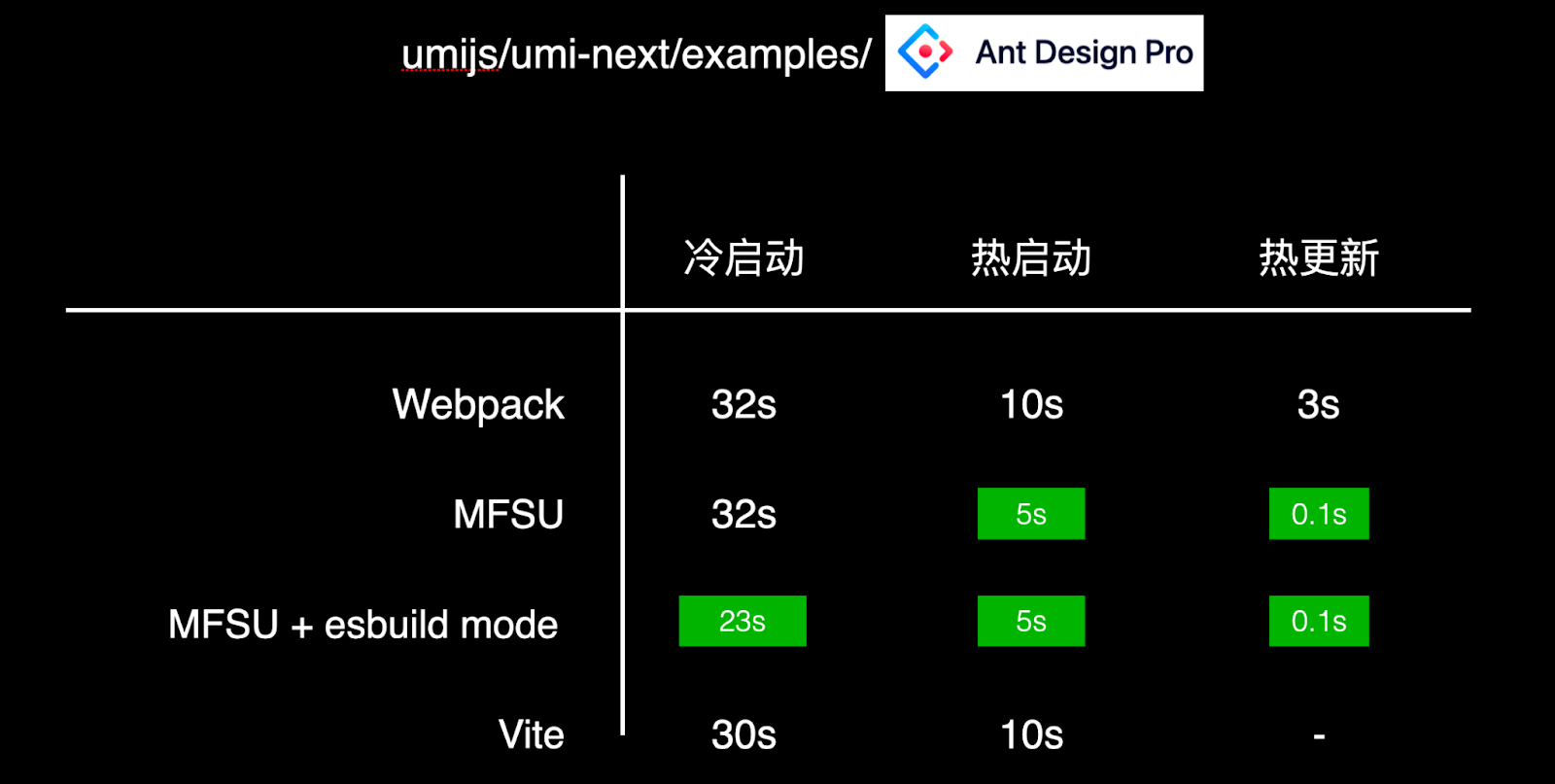
MFSU V3 & 默认开启。 MFSU 更新了他的第三个大版本,如果你有用 Umi 3 内置的 MFSU 并遇到问题,建议重新尝试,这个版本有很多改进,解决基本所有之前可能会遇到的诡异问题,并且编译速度和页面打开速度都更快。昨天我还有写一篇 《比 Vite 更快的 MFSU》。基于此,我们自信地把这个功能在Umi 4 中默认开启。还有值得一提的是,MFSU 可脱离 Umi 运行。

双构建引擎和 ESMi。 Umi 4 提供 Vite 和 Webpack 两种构建模式供开发者选择,并尽可能保证他们之间功能的一致性,可能有些同学会喜欢 dev 用 vite,build 用 webpack 这样的组合。同时基于 Vite 模式实现了 ESMi 的 Client 端,ESMi 依赖服务端,在外网还无法使用。
Webpack 5。Umi 4 默认使用 webpack 5 并开启物理缓存。
React Router 6 & 新路由。 Umi 4 的路由基于 React Router 6 实现,个人非常喜欢这个版本,因为 Remix 的原因,React Router 6 从设计上考虑了配置式路由的场景,让我得以删除大量 Umi 3 中关于路由渲染的代码。同时基于此,设计了新的路由结构,方便扩展和在未来处理路由的约定式请求。
最佳实践迭代。 针对之前 umijs/plugins 仓库中的插件进行了重写、升级,并整合到主仓库。这么做是为了更好的顶层设计,让官方插件之间的风格更一致。
依赖预打包。 由于服务企业内部,安全和稳定是其中很重要点,加上最近 colors 和 faker.js 闹得社区沸沸扬扬,谁都不希望睡一觉醒来,自己负责的业务挂了,还背个故障。Umi 4 接着 Umi 3 继续做依赖预打包的事,并且更彻底,不仅是 node 侧的依赖,部分运行时的依赖也会做锁定,比如 core-js 和 @babel/runtime。

Umi Max。Umi Max 是内部 Bigfish 框架的对外版本,解我们自己的问题,同时也给社区另一个集中化框架的选择。
Low Import 研发模式。 这是 Umi 4 的试验性功能之一,目前已开发完成,解的问题是让开发者少些或不写 import 语句。项目中大量的 import 其实都可以通过工程化的方式自动处理。Umi 4 里通过 lowImport:{' '} {} 开启,然后就可以无 import 直接用路由相关的 Link、useLocation 等,数据流相关的 connect、useModel,antd 组件 Button、Calendar 等,以及其他更多。

强约束功能集成。Umi 4 提供 API 让强约束和代码校验变得非常容易。API 包括 api.onCheck、api.onCheckConfig、api.onCheckPkgJSON 和 api.onCheckCode,顾名思义,非常好理解他们分别是干嘛的,可以分别对依赖类、代码类和配置类的内容做校验和卡点,适用于团队。
Import All From Umi 迭代。 这是两年前 Umi 3 加的功能,最近发现 Remix、prisma、vitekit 等框架和工具都有类似实现。这种方式有好有坏。好处是通过 umi 将大量依赖管理起来,用户无需手动安装。坏处是更黑盒,同时有点 Hack。Umi 4 不能解其黑盒问题,但解了 Hack 问题,让实现无副作用,可以和 Vite、MFSU 等方案无缝结合。
srcTranspiler 和 depTranspiler。 提供针对源码编译和依赖编译更多选择。源码编译可选 babel、swc 和 esbuild,目前没有银弹,合适场景做合适的选择。比如 swc 由于不支持 top level await,和 mfsu 会有些冲突,但他适用于 build,因为有补丁可以兼容到 es7;比如 esbuild 适用于 dev,因为快。数据方面以 ant-design-pro 项目为例,源码编译用 esbuild 相比 babel 在 M1 2020 无缓存情况下会快 3s。
jsMinifier 和 cssMinifier。 js 压缩和 css 压缩 Umi 4 默认都用的 esbuild,因为快。同时也提供更多选择,js 压缩还支持 swc、terser 和 uglifyJs,css 压缩还支持 cssnano。
应用元数据。Umi 4 有通过 api.appData 收集各种项目数据,从配置、路由、package.json、tsconfig.json、npmClient 到数据流、国际化、antd 用了哪个版本、react 和 react-dom 的版本等,应有尽有,这对于插件开发者会非常实用,也适用于有统计需求的场景。
微生成器。没错,就是 modern.js 的微生成器,这功能从 modern.js 里学习了不少,名字就不改了。举个例子,比如 prettier 功能,可能不是每个项目都需要,就比较适用于微生成器,按需启用、添加配置、安装依赖。
贴心小改进。 还有不少贴心小改进,举两个例子。1 是项目中新增 plugin.ts,会默认作为插件添加,方便项目进行一些插件级的扩展;2 是调试问题时通常需要修改编译后的代码看看有没有改对,你把 umi.js 下下来存到项目根目录,umi 会优先使用这份代码。
以上是 Umi 4 目前的新功能。
除此之外,还有一些计划在正式版发布之前做的事情。包括 api route、umi server and adapter、route loader、稳定的 lint、更多命令、组件研发 father 4、文档工具 dumi 2 等,会在之后的 RC 版本中与大家见面。
欢迎大家尝鲜 Umi 4,官方文档有准备 ant-design-pro 从 Umi 3 到 4 的升级文档。同时 RC 阶段,还准备了一个手把手升级的微信交流群,欢迎 Umi 4 的先行者们加入,祝大家升级顺利,也提前祝大家新年快乐 🧨,🐯 年吉祥。

 UmiJS
UmiJS